Getting Started with Localization
Pre-requirements
- Git. You must install git to getting stared
- VSCode. The highly recommended editor for translator to translate. It have integrated UI tool to help you find the translation key.
- Node.js. If you want to test your translation locally, you need this. You can just install latest version.
- pnpm. If you want to test your translation locally, you need this. You can follow its installation page to install.
Getting Started
Fork & Clone Required
You need to fork & clone the project using git.
Suppose you already fork the project in Github to your repo:
git clone --recurse-submodules https://github.com/your-id/x-minecraft-launcherInstall Required
Install the project using pnpm, or you can run corepack command to install pnpm.
Under the folder you cloned, e.g. x-minecraft-launcher, run command
If you use
corepack, you can runcorepack enable .to install pnpm
pnpm installIf you get error like cannot find module, please make sure you have cloned with --recurse-submodules option.
If you forget to add this option, you can run
git submodule update --init --recursiveand then run pnpm install again.
Found the locale file
You need to find the corresponding locale yaml file under
- xmcl-keystone-ui/locales
- xmcl-electron-app/main/locales
The file name is the locale code. You can reference this document to choice the locale.
For example, if I found some translations in Chinese is not suitable. I need to change the translation in the zh-CN.yaml, since zh-CN is the locale code for Simplified Chinese.
Use VSCode with i18n Extension Recommended Optional
Install the i18n-ally (lokalise.i18n-ally) extension. The VSCode might hint you to install recommended extensions, which should already include this extension.

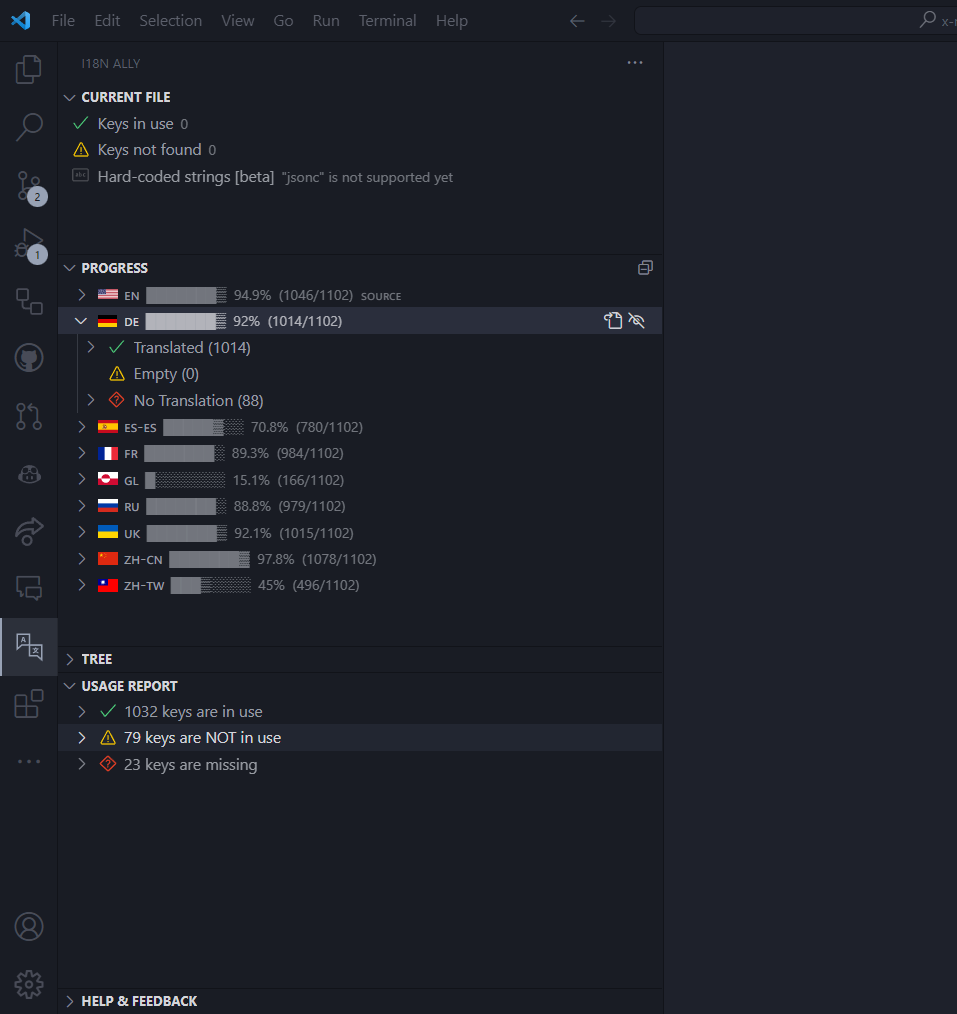
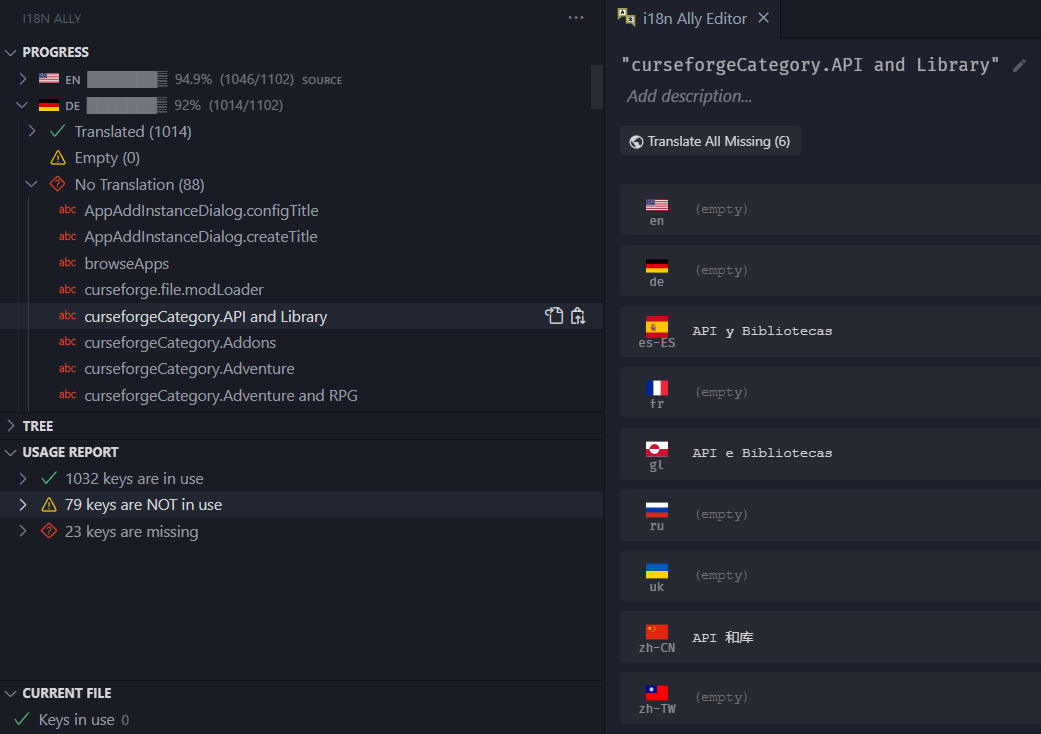
In this extensions, you can find your locale progress in PROGRESS tab, which display the number of keys the language is missing.

You can directly translate the key in right side of the editor for any language.
Adding new language Optional
If you are adding a new language, you need to also go to the assets\locales.json and add the new language key value there.
Suppose you want to add French (fr), you can open the file assets\locales.json
{
"zh-CN": "简体中文",
"zh-TW": "繁體中文",
"en": "English",
"ru": "Русский язык",
"es-ES": "Español"
}adding a new line at the end
{
"zh-CN": "简体中文",
"zh-TW": "繁體中文",
"en": "English",
"ru": "Русский язык",
"es-ES": "Español",
"fr": "French"
}Then you want to create the yaml file with the locale code. Use fr as the example:
x-minecraft-launcher
└─📂xmcl-keystone-ui/locales
├─ 📜en.yaml
├─ 📜zh-CN.yaml
+ └─ 📜fr.yaml // [!code highlight]
└─📂xmcl-electron-app/main/locales
├─ 📜en.yaml
├─ 📜zh-CN.yaml
+ └─ 📜fr.yaml // [!code highlight]Put your translation in the new fr.yaml file. You can refer en.yaml as reference.
Test your translation result Recommended Optional
You need to first install the project. See #Install section above.
In VSCode, click the button on the sidebar Run and Debug, select the Electron: Main (launch), and click play button.
Or, you can try to press F5 which might be the hotkey for this operation.
This should start the launcher. You can switch to your language in setting page to test.
Send Pull Request
Please follow the github guide about how to send pull request.